近期開發專案的時後,發現前端的世界相較於後端好像越來越好玩,
但也就比較難搞一點,常常小問題就會卡很久,
不過看到自已的前端專案效能變的更好,成就感還是很好的。
目前最紅的應該就是Progressive Web App這個新概念,
所以今天想要推薦的就是Service Worker,細節可以參考這篇。
Service Worker可以讓你的前端用起來就像是一個app一樣
稍微列了幾個特色如下:
vue的相關安裝就不多說明了,其實官網寫的非常詳細。
vue也有提供了樣本可以讓我們直接建立一個pwa的專案。vue init pwa(樣本) vue-pwa(專案名稱)
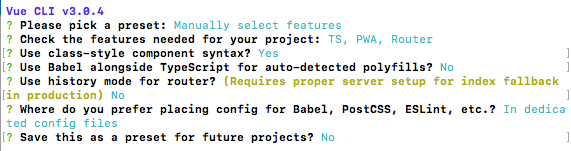
但其實我會比較喜歡用vue create myproject的方式,手動安裝的模式

如上圖,我一定會選用typescript的方式來進行專案開發,好閱讀又好維護。
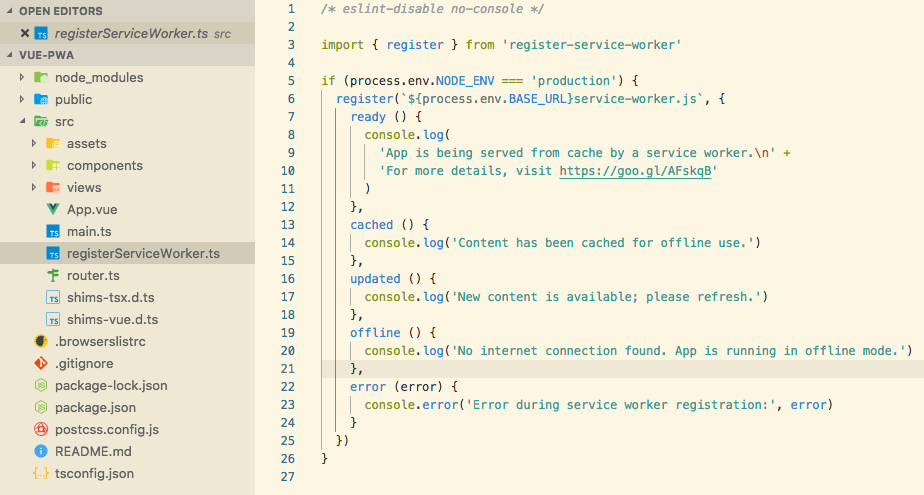
專案建立完成應該會像第二張圖 (覺得現在的開發人員越來越幸福了)
大家已經可以看到,專案除了基本架構配置,service worker也已經搞定了,
只留了接口讓我們進行事件中的實作部份。
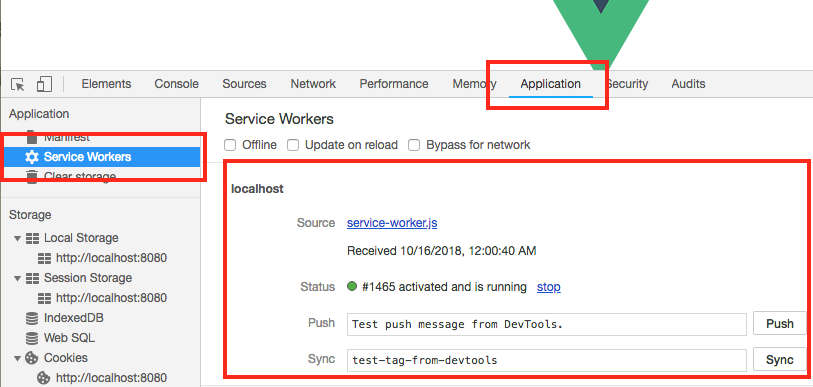
service worker因為安全性問題,只有localhost、https
才能夠被啟用,所以http的dns是看不到service worker的配置
所以你可以在本機直接啟你的專案並開啟開發人員模式查看,如下圖
為了讓專案可以專心的做開發,一開始的專案有沒有配置好真的很重要,
不然當專案寫到後期在來處理,就要在花更多的時間去處理,
更不用說常常因此需要調整程式碼的時後,非常的痛苦,
所以非常推薦大家在新的專案,也把service worker這個強大的功能加入,
在搭配webpack,相信純前端的專案執行速度是可以在天上飛的(誇張)。
